web専門知識ゼロからコーポレートサイトをリニューアルしました(後編)- 採用したweb技術と導入意図

Freepik Storysetのイラストを改変して使用
本稿では、NBDCサイトをリニューアルするに当たって使用した様々なweb技術の概要と導入意図を紹介します。今まさにサイトのリニューアルを検討されている方の参考になれば幸いです。
現代のwebサイトは、多くのセマンティック技術に裏支えされています。ごく簡単ではありますが、その拡がりを知る一助になればとも思います。
なお、NBDCサイトのリニューアルの経緯や設計意図については「web専門知識ゼロからコーポレートサイトをリニューアルしました(前編)- サイト方針検討から情報設計まで」をご覧ください。
レスポンシブデザインでモバイル環境に対応する
新サイトでは、レスポンシブデザインを採用しました。これにより、モバイル端末の小さな画面でも読みやすくなりました。
レスポンシブデザインは、PCのような大きな画面を持つ端末向けのインターフェイスと、スマートフォンのような小さな画面の端末向けのインターフェイスとを、端末の画面サイズ(もしくはウィンドウサイズ)に応じて提供し分ける手法です。2010年に提唱されました("Responsive Web design" | A List Apar)。Googleの検索トレンドを見ると、「レスポンシブデザイン」の概念は爆発的に普及し、2013年には検索ボリュームのピークを迎えたようです(responsive web design - Google トレンド)。
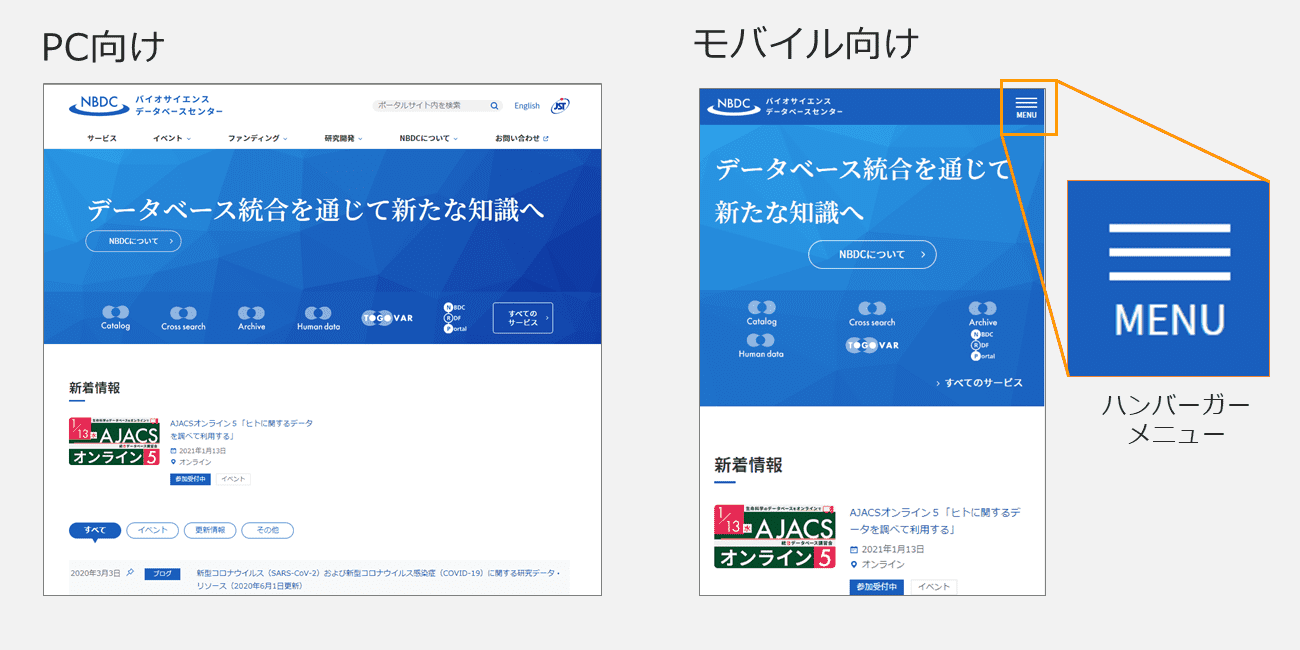
NBDCの新サイトの場合、PC向けとモバイル向けインターフェイスでは、主にグローバルメニューの見た目が異なります。モバイル向けでは、ハンバーガーメニューと呼ばれるアイコンのなかに収められており、そのハンバーガーをタップすることで内容を見ることができます。PCと比べて画面サイズが小さいモバイル端末において、ナビゲーションの面積を減らし、メインコンテンツを見やすくするための工夫です。

モバイル向けインターフェイスでは、グローバルメニューがハンバーガーメニューと呼ばれるアイコンのなかに収められている。メニューの内容はタップすることではじめて見ることができる。
ちなみに、都合上、「PC向け」「モバイル向け」と書き分けるものの、実際には、PCで閲覧する際も、ウィンドウ幅を狭めたり広げたりすれば(あるいは表示サイズを拡大・縮小すれば)、インターフェイスが切り替わります。これは、表示領域の横幅が一定値以上か・以下かが条件となって切り替えが起こるためです(この条件値をブレーク・ポイントと呼びます)。
リキッド・レイアウトで、レスポンシブデザインの欠点を補う
ただ、レスポンシブデザインだけを採用したWebサイトの場合、PCで閲覧すると見づらくなる場面があります。
具体的には、ウィンドウの横幅をブレーク・ポイント付近にした場合です。このとき、コンテンツがウィンドウからはみ出たり、文字サイズが大きくなり過ぎたりする恐れがあります。
上記は決して珍しい状況ではありません。
例えば、「2つ以上のWebサイトを開いて並べ、両者を比較する」、「Webサイトを参照しながら別ウィンドウのテキストエディタでレポートを書く」といった場合では上記の条件に当てはまる可能性があります。
そこで新サイトでは、リキッド・レイアウトを併用することでこの問題を低減させることとしました。
リキッド・レイアウトは、要素(例:文字の大きさ、カラム幅)の大きさを相対値で指定することを主とした手法です。上記のような場面においても、レイアウトが適切に調整されます。
レスポンシブデザインとリキッド・デザインを併用したウェブサイトは、ブラウザの拡縮機能とも親和性が高いです。
私自身、120%に拡大したくらいがちょうど見やすく感じます。
リキッド・レイアウトの概念はレスポンシブデザインよりも前に登場しています。
2008年にW3C勧告されたWCAG 2.0(ウェブコンテンツを利用する障壁を可能な限り取り除くためのガイドライン)にも、その達成方法集(Techniques for WCAG 2.0)中で、判別の可能性を高める手法としてリキッド・レイアウトが紹介(英語|日本語)されています。

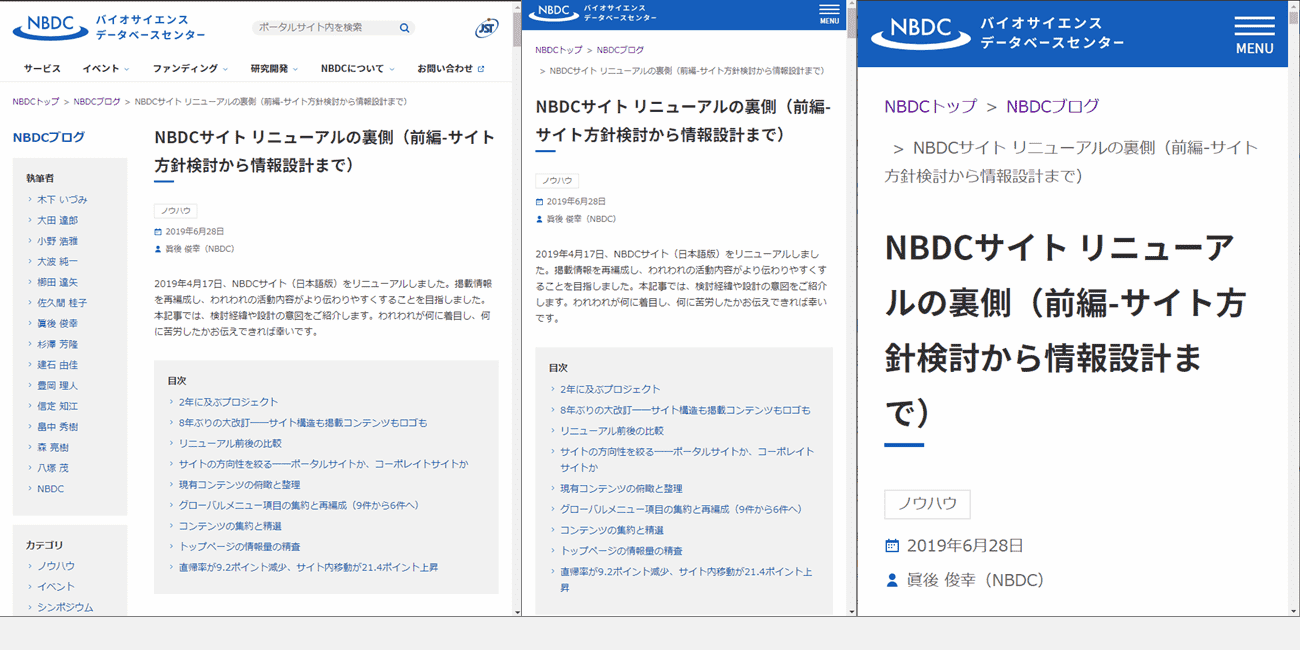
新サイトではリキッド・レイアウトを採用しているので、ウィンドウ幅が変わっても、また拡大しても水平スクロールバーが発生することはほとんどない。なお、印刷時も同様で、紙のサイズが変わっても横は1ページ内に収まる。
モバイル端末からのアクセスが25%にまで高まった
旧サイトでは、モバイル対応を一切行っていませんでした。そのため、画面の小さなモバイル端末で表示された文字が非常に小さく、拡大表示する必要がありました。しかし、拡大すると段落の右半分が画面の外に出てしまい、文章を読み進めるには縦・横に何度もスワイプする必要がありました。
NBDCサイトを立ち上げた2011年、モバイル対応する必要性はまだまだ少なかったのです。「通信利用動向調査(総務省)」によると、2011年におけるスマートフォンの個人普及率は14.6%に過ぎませんでした。この時代、iOSの最新端末はiPhone4とiPadの初代、Androidのバージョンは2.X系が主流でした。
言うまでもなく、スマートフォンは急速に普及しました。2019年の統計では、個人保有率が67.6%にまで至っています。
NBDCサイトにおいても、リニューアル直前の2018年には、モバイルおよびタブレットからのアクセスが全体の15%程度を占めていました。2020年9月現在は約25%にまで上昇しています。
モバイルからのアクセスは、今後も上がっていくものと思われます。このため、リニューアルにあたり、モバイル端末での閲覧性向上は必須と考え、上記の通り対応しました。
ハンバーガーでよいのか
モバイル向けインターフェイスにおいて、グローバルメニューをハンバーガーのなかに隠してしまって本当によかったのか、悩む面もあります。
グローバルメニューは、Webサイトにとって最も重要なナビゲーション要素のひとつです。サイト内のコンテンツの要約でもあります。閲覧者は、グローバルメニューの項目で、サイトの内容を推し量ったり、次にどのページへ移動するか判断したりするための材料にすることができます。
にも関わらず、能動的に操作をしない限り隠してしまってよいのでしょうか。
実際、新サイトにおいて、アクセス1回当たりの閲覧ページ数を、PCとモバイルとで比較すると、モバイルはPCの約0.8倍と少なめです。
ただ、ハンバーガーのせいとも言い切れません。PCとモバイルでは直帰率などアクセス性向が異なるので、モバイルの直帰率が高いのは不自然なことではありません。また、リニューアル前は50%程度だったので、大きく改善してはいるのです。ハンバーガーのような、多くの人々に馴染みのあるインターフェイスは、たとえ合理性を犠牲にしてでも採用すべきでもあります。
これらを踏まえると、ハンバーガーを排除したところで、改善インパクトは些少と考えてよいのでしょう。
画像も「レスポンシブ化」する
画像は、可能な限りSVG形式で作成しました(例:NBDCロゴやアイコン画像など)。SVGはベクター形式なので、どれだけ拡大しても境界線や色が荒れて見えるようなことがありません。したがって、高解像度のMacやモバイル端末で閲覧しても、あるいはページ自体を拡大しても鮮明に表示されます。
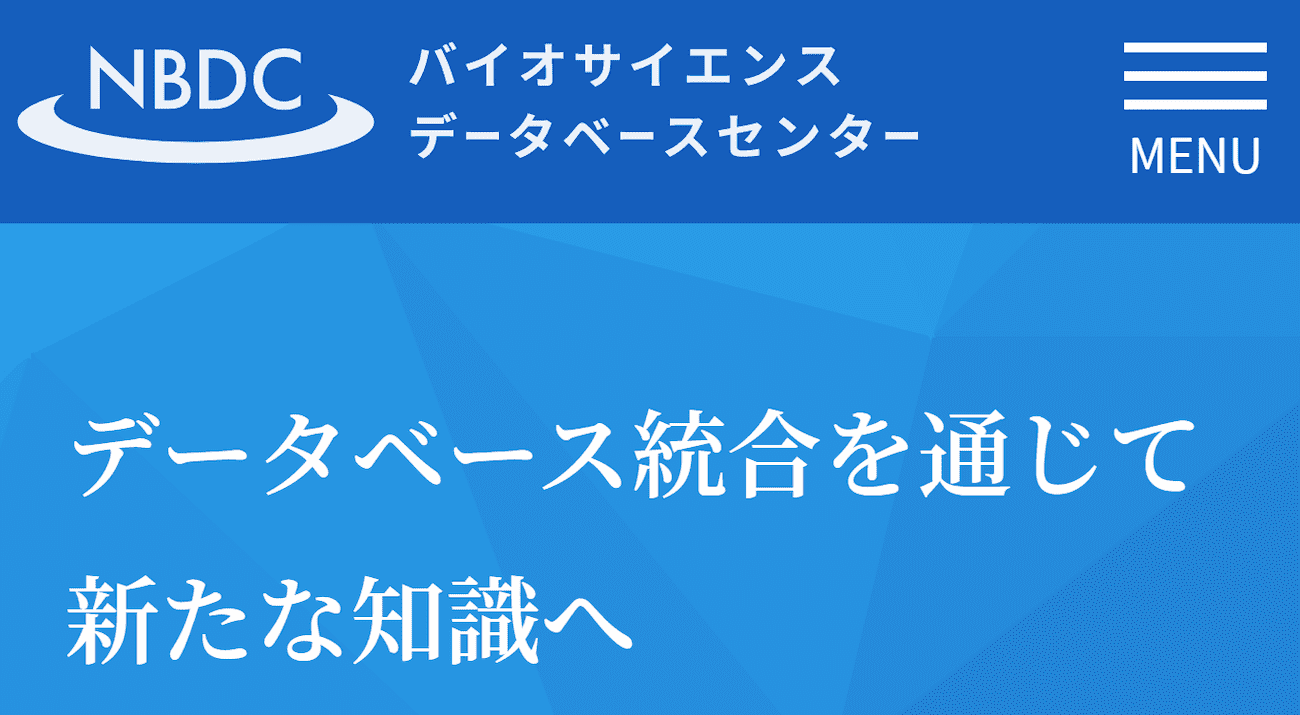
 500%にまで拡大しても、SVG画像なら荒く見えることはない。図で示した本画面内には2つのSVG画像(NBDCロゴおよび「データベース統合を通じて新たな知識へ」の背景のジオメトリック・パターン)が含まれる。
500%にまで拡大しても、SVG画像なら荒く見えることはない。図で示した本画面内には2つのSVG画像(NBDCロゴおよび「データベース統合を通じて新たな知識へ」の背景のジオメトリック・パターン)が含まれる。
SVG形式で用意できないものについてはPNG形式もしくはJPG形式とし、ページの表示サイズの2倍で作成したうえで(例:本稿は横幅650pxなので図の横幅を1300pxとした)、画像軽量化ツールを用いて軽量化しました。
なお、軽量化という観点では、PNG形式よりもWebP形式の方が優れています。しかし、NBDCサイトでは採用しませんでした。Internet Explorer 11(IE11)がWebPに対応していないためです。NBDCサイトにおいては、2018年時点でIE経由のアクセスが15%程度を占めており、サポートすべきと判断しました。
SVG規格はテキストエディタでも編集できる
SVGはXMLを基盤とした規格で、テキストエディタで編集できる点が大きな特徴です。 例えば、作成した画像をページ内に埋め込んで表示確認した際、違和感を覚え、微修正したいといったとき、画像処理ソフトを使わずとも色を変えたり、配置を動かすといった調整ができるのは大変便利です。
SVG規格は、W3C SVG Working Groupが策定を進めたものです。バージョンは1.1 (second edition)が勧告済み、2.0が勧告候補となっています。WHATWG HTML では、2.0仕様の実装を求めています。
画像軽量化ツールについて
画像軽量化ツールは数多く存在しますが、本稿ではsquooshを使用しました。処理後・処理前を比較しやすく、設定を追い込むことができます。ブラウザから利用でき、squooshの軽量化処理は全てローカルで行われます。難点は、一枚ずつしか処理できないことです。
コンテンツの構造化で、誰でも見やすく、機械的にも処理しやすくする
htmlについて、可能な範囲でhtml5の規格に沿ったセマンティックなマークアップを心がけ、機械が文章構造を読み取りやすくなるよう心がけました。より多くの方々にリーチするため、また多様な閲覧環境に対応するためです。
htmlが適切にマークアップされていれば、例えば、Googleなどの検索エンジンにとって文章構造(どれがメインのコンテンツで、どこがメニューか、どれがタイトルや見出しか等)を判別しやすくなるので、web検索サービスの精度が上がり、NBDCサイト上の情報を求める人へ情報を届けやすくなります。
また、スクリーンリーダーの利用者や独自のスタイルシートを利用して閲覧される方にとって、読みやすくなります。
旧サイトでは、文章構造を正しくマークアップできていませんでした。
例えば、h1がないのにh2があったり、強調したい箇所を(strongでもemでもなく)fontタグで色指定していたり......。
テンプレートが適切でないこと、古いバージョンのWYSIWYGエディタで制作していたことなどが一因でした。
HTML (HyperText Markup Language) はその名の通り、テキストの構造をマークアップするための言語です。また、現在のHTMLは、セマンティクスを実現するためのタグが多数用意されています。そして、NBDCは研究データのセマンティックウェブ化を通じてデータの価値を最大化することに取り組んでいます。そんなNBDCのコーポレイトサイトは、きちんと構造化されていなければ! ......と、筆者は意気込んでいたのでした。
とはいえ、あまり高度なことをしたわけではありません。
例えば以下のような事柄を心がけました。
- 文章構造に合わせて見出しタグを当てる。視覚的に一見冗長に思われる箇所でも構造上必要であれば見出しを付ける(ただし、visually -hiddenクラスを当てて見えなくする)。
- 強調箇所を(文字色を変えるのではなく)strongタグでマークアップする。
- 当該ページ内の画像(のうち意味のあるもの)に代替テキストを用意する。
- 表の見出しセルにscope属性を当てる。

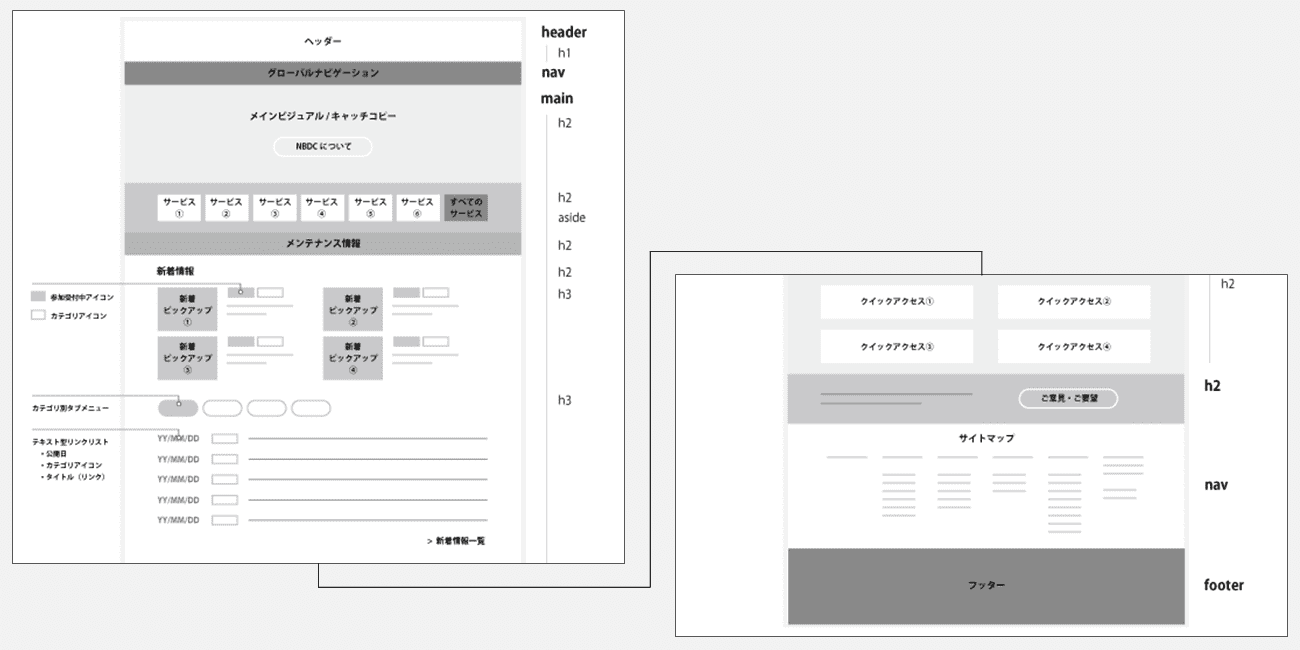
ひとつの文書として妥当な構造になるように、HTMLをマークアップした。

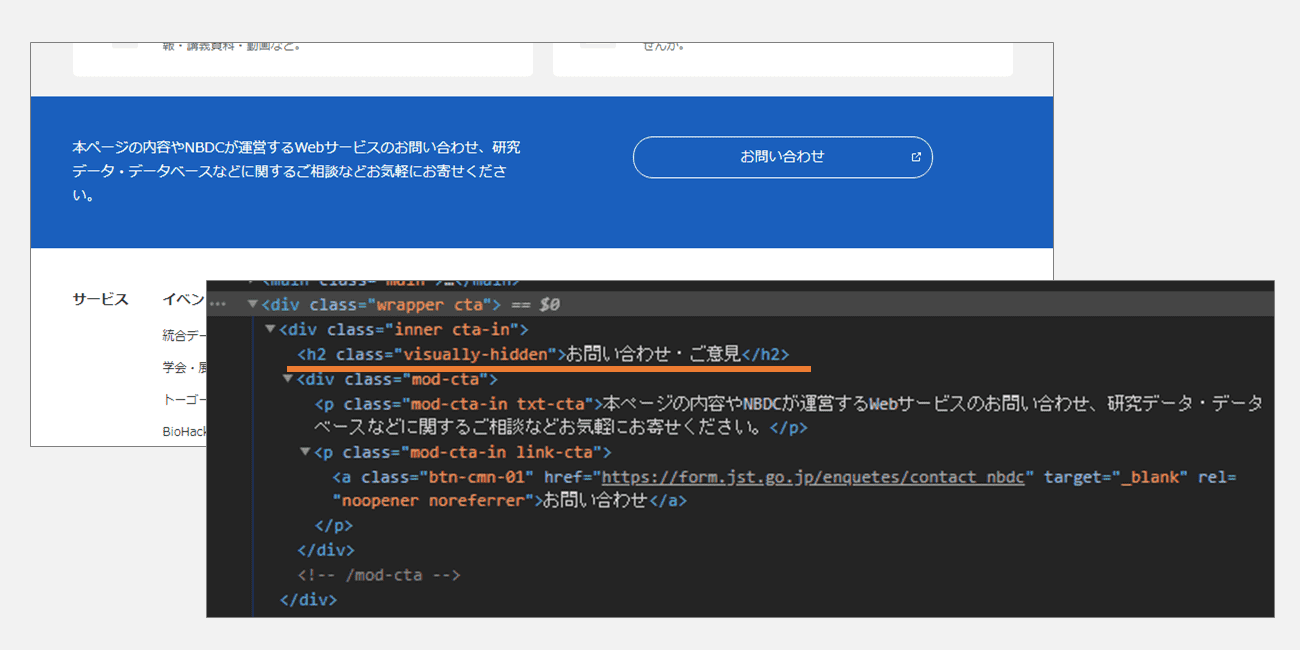
「お問い合わせ」エリアに見出しを入れるのは視覚的には冗長だが、文章構造を踏まえるなら、やはりある方が望ましい。そこで、html内には「お問い合わせ・ご意見」という見出しを、visually-hidden クラスを適用して入れることとした。この状態では、Webブラウザで閲覧する際には表示されないが、コンピュータ(スクリーンリーダーやWeb検索のクローラーなど)は見出し情報を利用できる状態になる。
HTML5の標準仕様は、W3CではなくWHATWGが策定している
2020年現在、HTML5は、WHATWG版が唯一の標準仕様です。つい最近まで長きに渡ってWHATWG版とW3C版の2つの標準仕様が併存していたのですが、2019年に両者間で合意がなされ、以後、WHATWGを主体として、W3Cが協力するかたちで仕様策定が進められることとなりました。
WHATWG版とW3C版とは、当然ながら一部仕様が異なります。また、WHATWG版はliving standardなので高頻度で更新されていきます。
なお、個人的には、WHATWG版において、hgroupタグや一ページ内に複数のh1の併存が許されていることに驚きました。これらの仕様は、W3C版HTML5の仕様に一度載ったもののですが、その後省かれていました。
サイトの見栄えはシンプルに、装飾性を極力排除する
新サイトでは使用色の数を抑えるとともに装飾性を排除し、シンプルな見た目とすることを心がけました。可読性の向上や更新コストの低減を期待してのことです。
新サイトでは、ページ内で使用する色の数を減らすとともに、青なら#1a5fbd、灰色なら#f2f2f2などと指定しています。
クリッカブルな要素(アイキャッチ画像やボタン類)は角丸、そうでない要素(カテゴリなど)は角ありとするなどのルールを定め、全ページで一貫性をもたせました。
旧サイトではスタイルについてのルールがないために、ページ間、要素間で齟齬が生じていました。
また、メニュー要素やボタンの背景グラデーションは排除しました。「フラットデザイン」がiOS7に採用された2013年以降急速に廃れたスタイルで、古臭い印象を与えるためです。
ガイドラインを作って見栄えの一貫性を保つ
上記のようなルールをガイドラインとしてまとめ、いつでも参照できるようにしています。

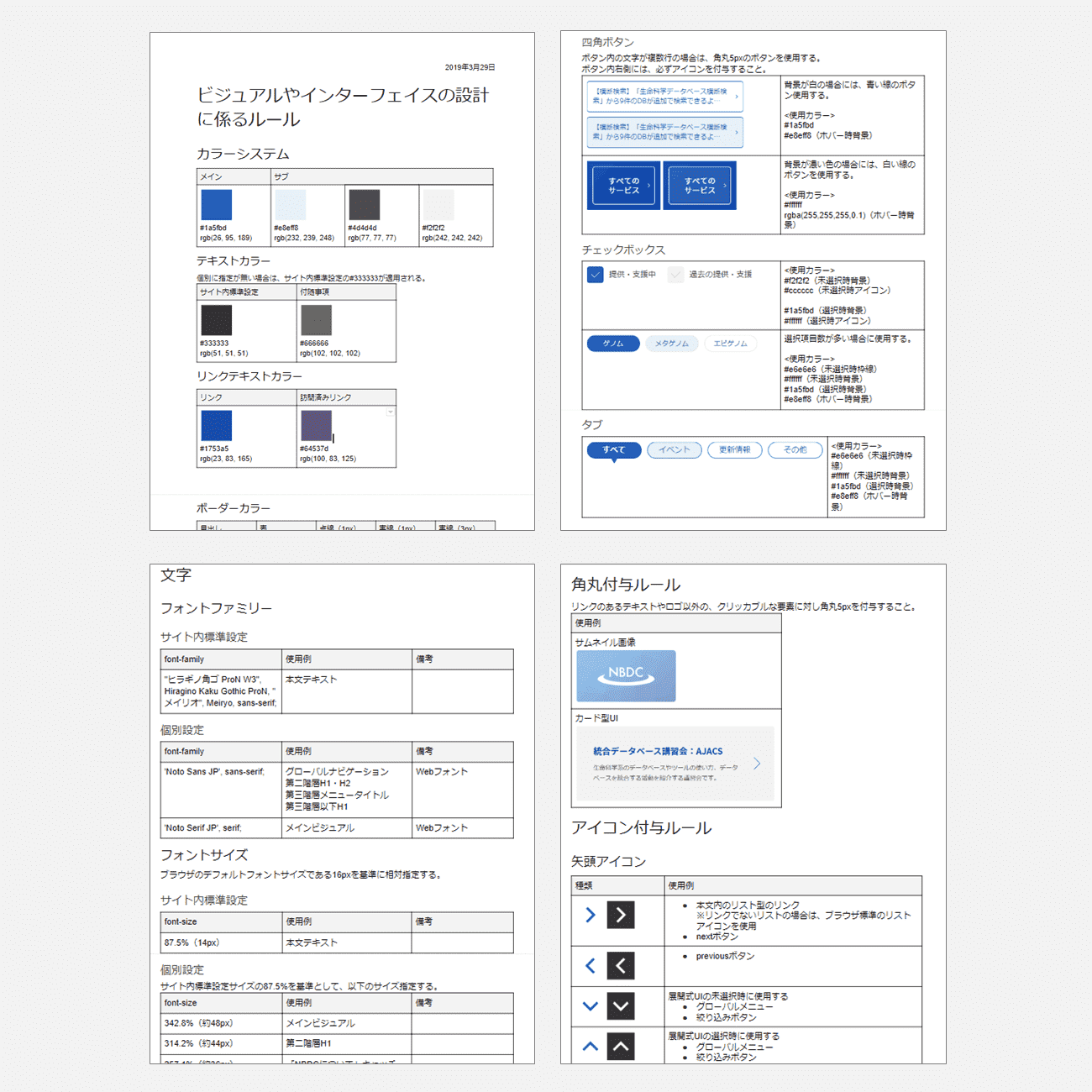
「ビジュアルやインターフェイスの設計に係るルール」は、NBDCサイト内で使用する色やボタンのかたち、フォントの種類・大きさなどをまとめたもの。サイト内の一貫性を保つために作成した。
本ドキュメントは、Webサイトの更新時だけではなく、スライドなどの資料製作時にも参照可能です。 上記のドキュメントに倣って、文字はメイリオで濃灰色(#333333(rgb51,51,51))、メインカラーは#1a5fbd (rgb(26,95,189))、としておけば、Webサイトと調和した資料を作れます。
なお、これらの色の組み合わせはコントラスト比を確認済みで、視認性・識別性が担保されています。
これらの観点はWebアクセシビリティ向上にも寄与する
いままで書いてきた対応は「Webアクセシビリティ」の観点からも重要です。
Webアクセシビリティを確保することで、多様な状況におかれた人々による、様々な閲覧方法に耐えうるサイトを構築することができます。
NBDCサイトは、公的機関の事業について広く一般に情報開示することを目的のひとつにしています。したがって、できる限り多くの方々を包摂するようなサイト設計(インクルーシブ・デザイン)が求められます。
Webアクセシビリティの基準は、W3C(World Wide Web Consortium)が2008年に勧告したアクセシビリティに係る指針「WCAG(Web Content Accessibility Guidelines) 」にまとめられています。NBDCサイトのリニューアルにおいては、WAICによるWCAG 2.0の日本語版を度々参考にしました。
なお、WCAG 2.0の勧告は2008年です。2018年に2.1が勧告されています。2020年8月には2.2の作業草案(Web Content Accessibility Guidelines (WCAG) 2.2 (w3.org))が公開されており、2021年6月勧告予定であることがアナウンスされています(Accessibility Guidelines Working Group Project Plan (w3.org))。にも関わらずNBDCサイトのリニューアルで一つ前の版を参照したのは、WCAG 2.0が日本産業規格 JIS X 8341-3:2016「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」との一致規格であるためです。
Webアクセシビリティに考慮してサイトを構築することで、全ての人が恩恵を受ける
Webアクセシビリティの向上は、特に、身体障害をお持ちの方や高齢の方による情報へのアクセスを支援します。スクリーンリーダーによる読み上げ、ハイコントラスト・モードや表示拡大機能の利用、キーボードによる画面操作などが容易になります。
健常者にとってもまた、より快適な閲覧しやすい環境をもたらします。
例えば、やむを得ず晴天の屋外でページを閲覧する時、文字が一定以上のサイズであって、文字色と背景色との間のカラーコントラスト比が高ければ、判読のしやすさを一部保証してくれるでしょう。利き手を骨折してキーボードを使う時、また家事の最中にスマートスピーカーによる読み上げを利用する時などはセマンティックなHTMLコーディングが、移動中で通信が不安定な時には、画像の代替テキストやJavaScript非読み込み時の代替操作手段が役に立つはずです。
Webアクセシビリティはツールを用いて簡易に確認できる
WCAG 2.0 に適合しているかどうかは、人の目でチェックする必要があります。ただ、チェックを補助する、簡易チェッカーも複数提供されています。そうしたチェッカーのうちのひとつ、Google社製の無料ツール「Lighthouse」は、Google Chrome や Microsoft Edge にあらかじめ搭載されており、どのWebサイトでもいつでもチェックすることができます。詳細は、Lighthouseのプロジェクト・ページをご覧ください。
上記LighthouseでWebアクセシビリティをチェックすると、旧サイトのトップページでは100点中73点しかありませんでしたが、新サイトでは100点を獲得することができました。
ただ、あくまで簡易チェックですので、WCAG 2.0の基準に照らすとまだまだ十分ではないだろうと思われます。
閲覧しづらい点がありましたら、ぜひご指摘ください(お問い合わせ・ご意見・ご要望フォーム)。と書いても、指摘するのはハードルが高いかもしれませんが......。大丈夫です、ぜひ教えてください。
OGP技術で情報をシェアしやすくする
OGP (Open Graph Protocol) は、閲覧者によるシェアをサポートする技術です。 OGPが埋め込まれたWebページでは、SNSでシェアする際にURLを入力するだけでタイトル、概要文、アイキャッチ画像が自動で挿入されます。ユーザー自身が一つ一つ転記する必要はありません。限られた投稿文字数を、ページの内容を引用したり、感じたことを書いたりすることに使えます。

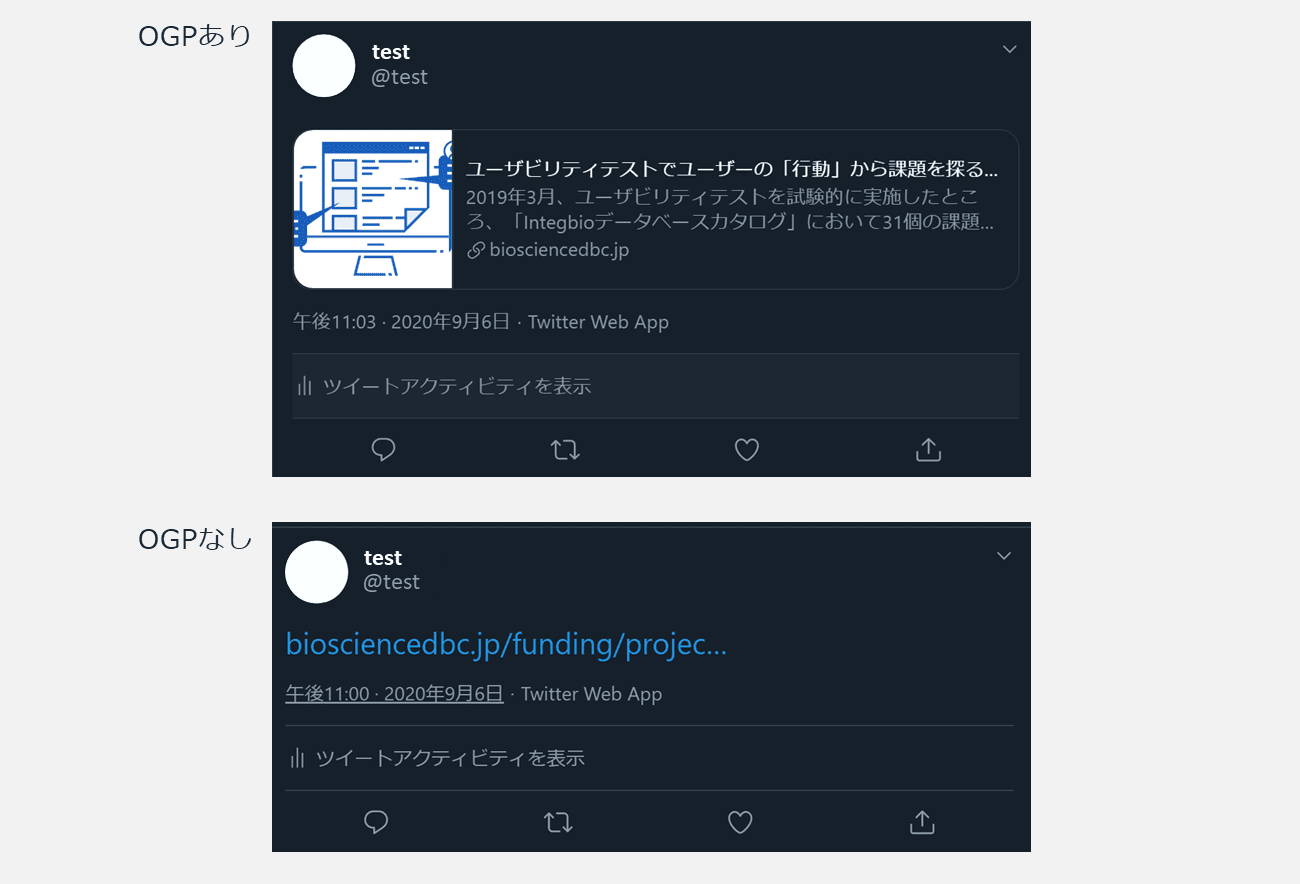
OGPありページ(図上)の場合、タイトル、概要文、サムネイル画像が自動で挿入され、リンク先の内容をうかがい知ることができる(なお、OGPなしページの例(図下)は実際はPDFファイル。NBDCサイトでは全てのページにOGPが埋め込まれているので、便宜的に使用した)。
OGPはRDFaをベースとした規格
OGPは、Facebookを中心して、RDFa (Resource Description Framework in attributes) をベースに2010年頃、策定された規格です。RDFスキーマを含む詳細な仕様は、OGPのWebサイトで確認することができます。
私はリニューアル業務に携わるまで、OGPという技術のことを全く知りませんでした。旧サイトには、OGPを埋め込んでいなかったのですが、SNSに投稿したときなぜタイトル等が表示されないのか不思議に思っていました。まさか、SNS専用の記述(OGP)を別途埋め込まないといけなかったとは!
OGP用画像は一度作り直した
NBDCサイトではページごとに異なるアイキャッチ画像を設定できますが、個別画像を設定しない場合には、下図の画像が表示されます。実はこの画像、リニューアル公開直後に作り直しをしました。ロゴが大きすぎたのです。

OGP用のアイキャッチ画像は、一般的に横1200px以上、縦630px以上の横長で作成することが推奨されています。ただ、OGPの設定や閲覧者の環境によっては、画像が正方形にトリミングされて表示される場合があります。左右は見切れてしまうこととなります。
このため、画像内で特に必ず表示させたい要素は、正方形に収まる範囲に配置しておいた方がよいです。
しかし、当初そのことを知らず、正方形表示したときにNBDCロゴの左右両端が見切れてしまっていました。 幸いにもリニューアル直後に気づき、ロゴが綺麗に収まる画像へと差し替えることができました。
TwitterやFacebookは、公開されているページのOGPを確認できるツールを提供しています。
また、OGPのアイキャッチ画像を、公開前に確認できるツールを提供している方もいます。アイキャッチ画像を作成したら、記事の公開前にこうしたチェッカーにかけることをおすすめします。
構造化データで機械向けの補足データを提供する
「構造化データ」は、ページ内のコンテンツの構造や概略などをコンピュータ向けにまとめたデータです。構造化データは、例えば、GoogleやBingなどのWeb検索サービスのプログラムが、自身のWeb検索サービスの精度向上のために利用します。サイト運営者としては、Web検索サービスの精度向上を通じてサイト内のコンテンツの露出度向上を狙うことができます。
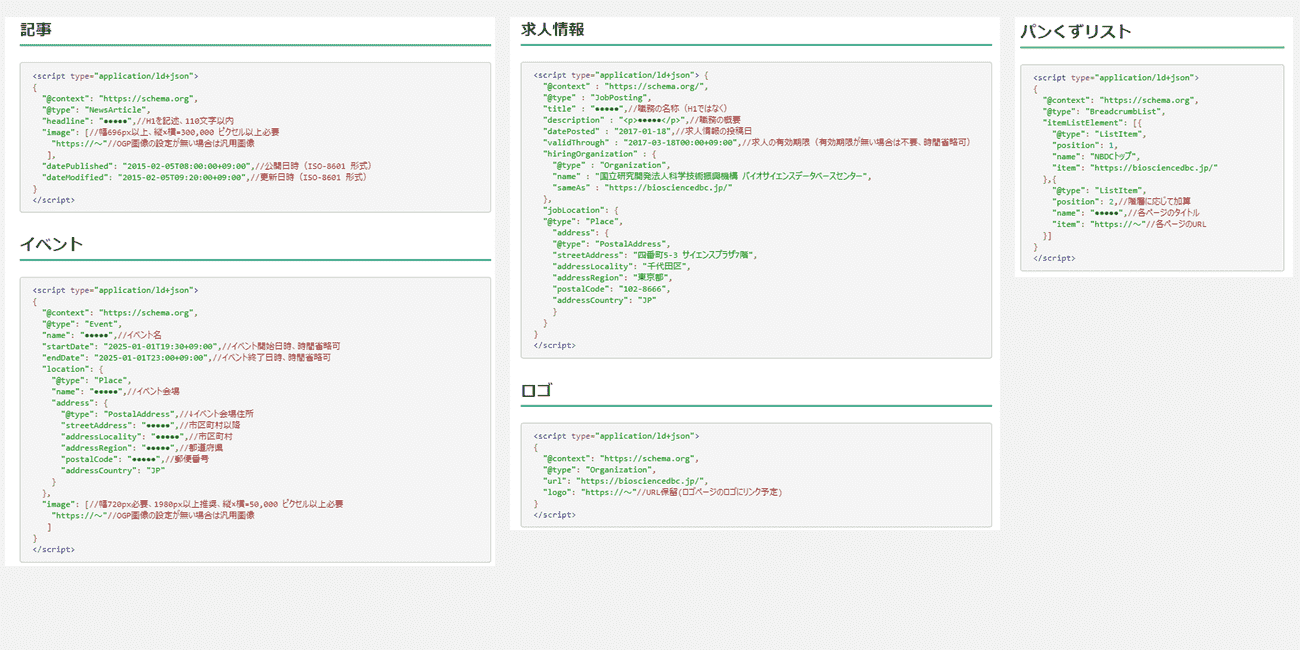
NBDCサイトでは、全ページに「パンくずリスト」の構造化データを埋め込んであります。また、トップページにロゴと組織の、採用情報ページやイベント、ブログ記事などに専用の構造化データを埋め込んでいます。

記事、イベント、求人情報、ロゴ、パンくずリストの構造化データを埋め込んだ。構造化データは、人間ではなくコンピュータが読み取るための情報で、例えば、GoogleやBingなどのWeb検索サービスが自身のWeb検索サービスの精度向上に利用することができる。

Google検索は、検索結果一覧のそれぞれのページタイトル上部にページ階層(パンくずリスト)を表示させている。この情報は「パンくずリスト」の構造化データをもとにしている。Web検索サービスの利用者は、検索結果一覧に表示されたページが元のサイトの中でどのように分類されているか、どのような位置づけなのか等について伺い知ることができる。
Microdata、RDFa、JSON-LDそれぞれの概要
構造化データは、Microdata、RDFa Lite、JSON-LDのいずれかで記述します。
NBDCサイトでは、JSON-LD形式を採用しました。
Microdataは3つのうちで最も古くから利用されている記述方式です。
NBDCが運営する「Integbioデータベースカタログ」や「生命科学データベース アーカイブ」などもMicrodataで記述しています。
Microdataの仕様は、当初HTML5.0仕様の一部として議論されていましたが2013年に分離しました。その後しばらく作業がストップしていたものの、あらためて2018年にドラフトが公開されています。ただこのドラフト案のなかで「Microdataは表現力が低い。国際的なサポートや構造化されたコンテンツを記述したい場合はRDFaやJSON-LDの採用を検討すべき」としています。
HTML5の現在の標準規格であるWHATWG版HTML仕様からは分離されていません。第5章がMicrodataの部分に当たります。
RDFa Liteは、RDFa (RDF in Attributes) を簡略化した記述方式です。Microdataの次に構造化データの記述方式として採用されました。仕様がやや複雑なことから構造化データとしてはあまり利用されていないようです。
RDFa Liteは、2015年にW3C勧告として公開されています。
JSON-LDは、Microdata同様広く用いられているようです。上記2つの形式と比べて、人が読み取りやすく、メンテナンスも比較的しやすいことが特徴です。
JSON-LDは、非常に広く用いられているデータ記述言語JSONを基盤とし、linked dataを記述できるようにした規格です。1.0が2014年に、1.1が2020年にW3C勧告として公開されています。
「構造化データ」で用いる語彙は、Schema.orgという国際共同プロジェクトによって規格化されています。このプロジェクトは、現在、W3CのSchema.org Community Groupが中心となって推進されています。 構造化データによって、様々なコンテンツを、比較的容易に提供できるのは、Schema.orgによって、オープンな共通基盤が整備されているからこそです。
最後に
本稿の執筆のために各技術の背景や仕様をあらためて調べましたが、NBDCが取り組むセマンティックWebやlinked data、RDFなどの技術が既にWebで広く利用されていることを知ることができました。
コンテンツのセマンティクスを考慮することは多少手間がかかりますが、必要な人に必要な情報を届けるために役立ちます。
更新情報
2021年1月21日:タイトルを修正。
著者紹介
眞後 俊幸(しんご としゆき)
NBDC企画運営室・主査。2009年JST入職、2015年より現職。最近は、4歳の息子をパズルゲーム・アプリで接待する毎日です。レベルが上がるに連れて幼児の手に負えない難度になってきましたが、彼が達成感を得られるようにサポートは最小限度にして、彼を鼓舞しなければなりません。ただでさえ私はパズルが苦手なのに。ゲーム内キャラクターの笑顔をめろめろになって眺める彼を見続けるため、がんばります。
 Licensed under a Creative Commons 表示4.0国際 license
Licensed under a Creative Commons 表示4.0国際 license
©2021 眞後 俊幸(国立研究開発法人科学技術振興機構バイオサイエンスデータベースセンター)