web専門知識ゼロからコーポレートサイトをリニューアルしました(前編)- サイト方針検討から情報設計まで
2019年4月17日、NBDCサイト(日本語版)をリニューアルしました。掲載情報を再編成し、われわれの活動内容がより伝わりやすくすることを目指しました。本記事では、検討経緯や設計の意図をご紹介します。われわれが何に着目し、何に苦労したかお伝えできれば幸いです。
2年に及ぶプロジェクト
はじめまして、NBDC企画運営室の眞後(しんご)です。
NBDCサイト(日本語版)およびNBDCロゴのリニューアルに、検討メンバーの一員として関わってきました。
「NBDCサイトのリニューアルをせよ」と上司から言い渡されたのは、2017年3月のことでした。
なんと、本リニューアルは約2年におよぶプロジェクトだったのです!
悠長な...と思われるかもしれません。しかし、それだけ検討しなくてはならないことがたくさんありました。
筆者には、Webの専門知識はありません。このため、リニューアルまでの2年間、素人なりにUI(User Interface)やSEO(Search Engine Optimization、検索エンジン最適化)、Webアクセシビリティなどについて情報収集し、NBDCが説明責任を果たしていくため、またわれわれの活動の輪をより広げていくため、あるべきWebサイトのかたちを模索してきました。
本記事を通じ、NBDCがリニューアルにおいて重視した点を少しでもお伝えできれば幸いです。
8年ぶりの大改訂――サイト構造も掲載コンテンツもロゴも
2019年4月1日、NBDCは、発足満8周年を迎えました。この8年間で、NBDCは研究開発、講習会・シンポジウムの開催、サービス構築・提供など様々な活動を推進し、NBDCサイト上でも多くのコンテンツを公開してきました。
ただ、コンテンツの公開を重ね、各代の担当者が少しずつ手を入れていくうちに、サイトの構造が次第に複雑化していました。このため、「あの資料はいつどこに掲載したっけ?」「このコンテンツはどこに配置するのが最適なんだろう?」等といったことが少なからず起きていました。
そこで今回、NBDCサイトに含まれるコンテンツを一つ一つ見直して整理し、サイトを1から作り直すこととなったのです。
本リニューアルにおける検討項目は以下の通りです。
- サイト自体の方向性
- サイト構造
- 掲載コンテンツ
- Look&Feel
- NBDCのロゴマーク
- コーポレイト・カラー
- 多様な閲覧環境への対応(構造化データ、OGP、Webアクセシビリティ、レスポンシブデザイン、リキッドデザインなど)
なお、本記事で特に触れませんが、上記の他にもサーバーの移転、CMSの検討・変更なども行いました。
リニューアルの議論は、NBDCのスタッフからなる「サイト改修タスクフォース」が主となって進めました。タスクフォースには異動・退職・入職による途中入れ替え含めのべ6名が参加しました。
2017年3月以降2018年夏頃までNBDC内部にて予備検討を行い、その結果を踏まえて要件定義、入札を経てWeb制作会社に制作いただきました。
リニューアル前後の比較
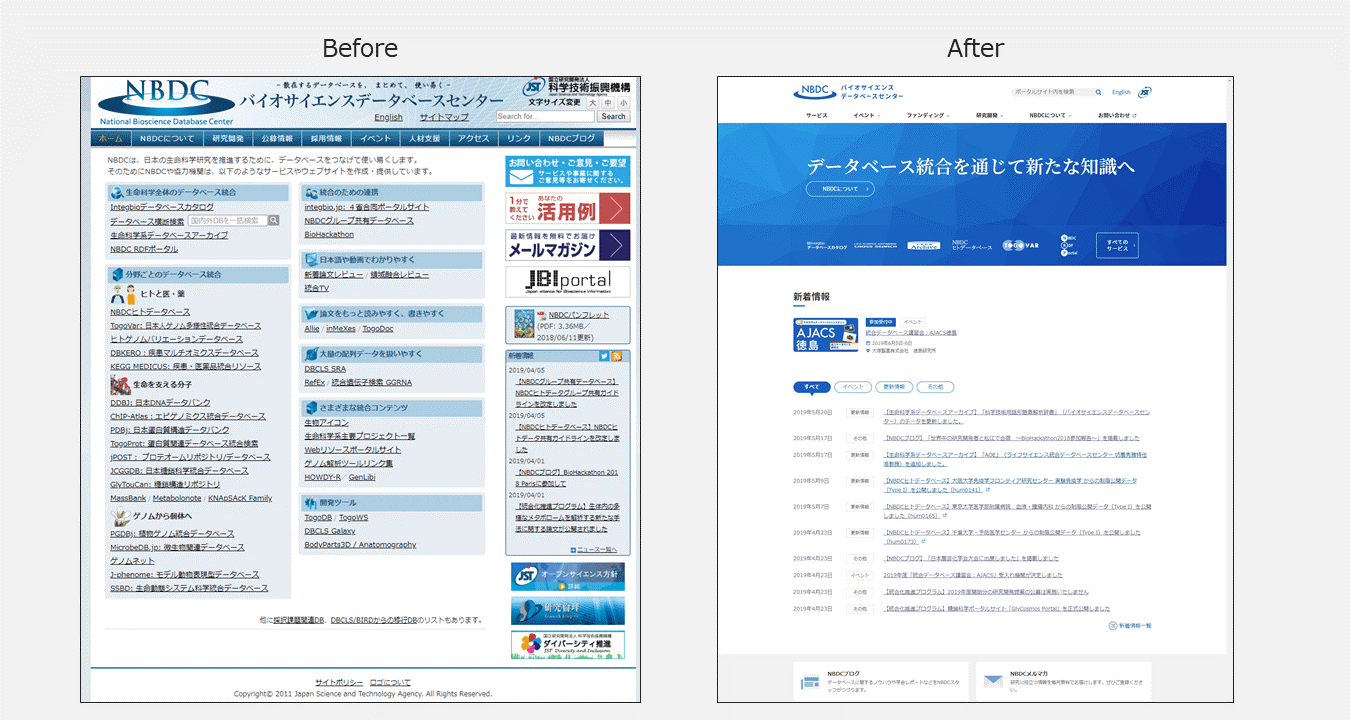
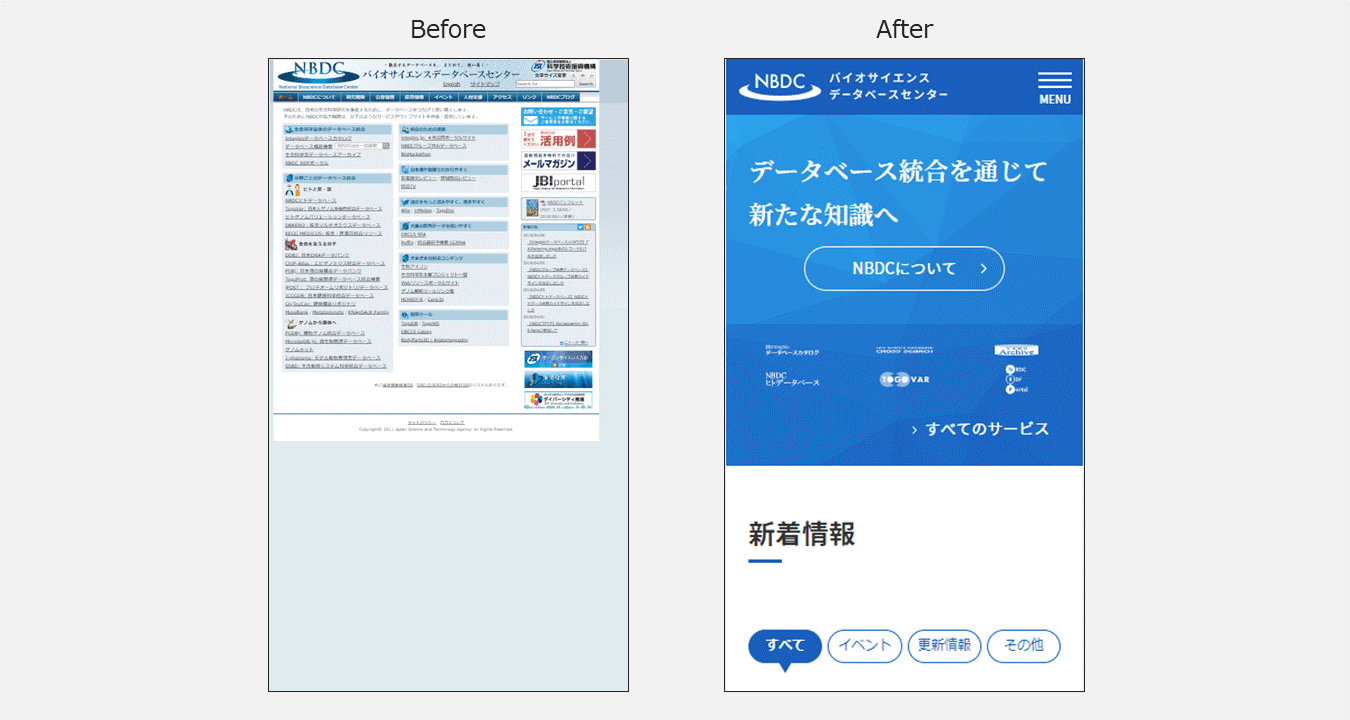
結果的に、次の図の通りに変わりました。
リニューアル前の面影は全くなくなりました。共通するのは、青系統色ということくらいでしょうか。
一見して画面内の情報量が少なくなったように感じるかもしれませんが、これはサイト構造を再編成し、コンテンツを見直して必要なところに必要なだけの情報を集約したためです。


サイトの方向性を絞る――ポータルサイトか、コーポレイトサイトか
このようなリニューアルにあたって、まずはWebサイトの方向性を再考することとしました。
さて、NBDCサイトは、NBDC自体の組織・事業紹介(コーポレイトサイト)と生命科学データベースの入り口(ポータルサイト)の両面を担うべく、NBDCの発足と同時に開設されました。
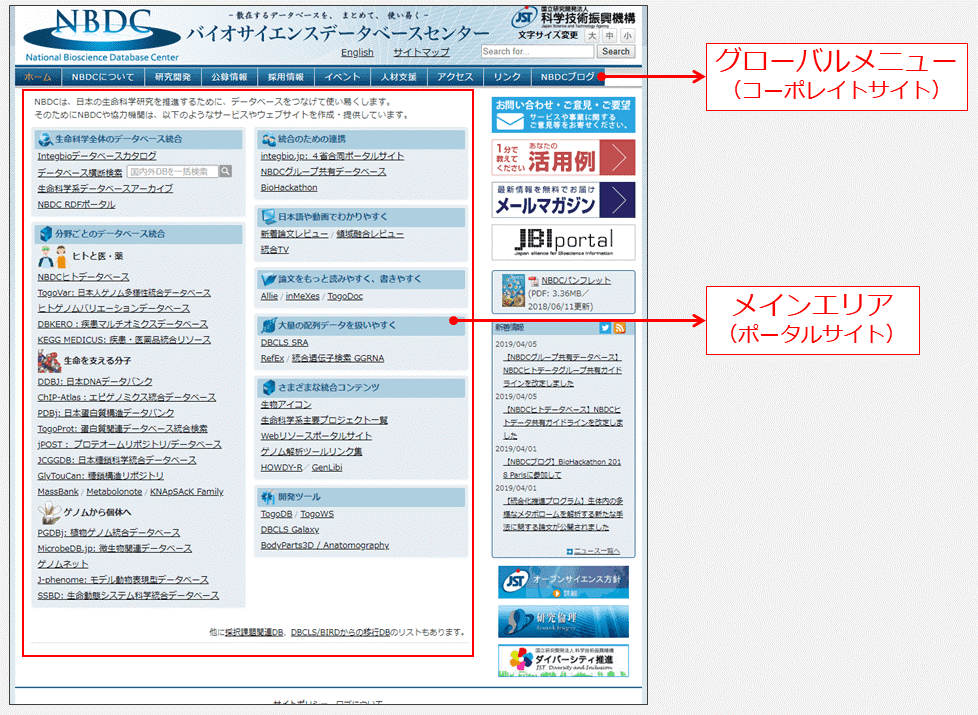
実際、旧サイトのトップページにも、上記両機能に対応するコンテンツを掲載していました。

旧サイトのトップページのグローバルメニュー(ページ上部に設置したナビゲーション。「NBDCについて」等)の並びだけみるならばコーポレイトサイト然としているかと思います。グローバルメニューからたどる各ページには、NBDCの活動内容と各活動の成果を掲載していました。
一方、トップページのグローバルメニューより下のメインエリアには、データベースの一覧を掲載していました。この一覧は、広く日本国内のデータベースへのポータルサイトたるべく整備してきたものです。
検討メンバーによる初回打ち合わせにおいて、問題点としてまず挙がったのはこのトップページにおける両コンテンツの混在でした。
混在しているがために、せっかくアクセスしていただいた方々が戸惑って、サイト内を回遊せずに直帰しているのではと考えたのです。
実際、Googleアナリティクス(予備検討期間中であった2017年9月に導入)のアクセスログ集計結果でも、トップページに直接来訪したユーザーの5割以上が何もせず(グローバルメニューのリンクも、外部リンク集のリンクもクリックせず)離脱していました。
従って、サイトの方向性について、コーポレイトサイト機能とポータルサイト機能のどちらかを主軸とし、その主軸に沿ってコンテンツを整理すべきだろうと考えました。
では、どちらに主軸を置くべきでしょうか。
データベースのポータルサイト機能に関しては、実は、NBDC発足後の2012年に、Integbioデータベースカタログ(カタログ)をリリースしています。NBDCが毎年複数回主催する統合データベース講習会:AJACSでも、データベースを探すサービスとして現在主にご紹介しているのはカタログです。
NBDCサイトにてポータルサイト機能を提供し続ける必要性は薄いものと考えました。
一方、NBDCの知名度や活動内容の認知・理解は不十分と思われ、組織や事業について説明するコンテンツの更新・拡充は必須に思われました。
NBDCでは、認知度調査を数年に一度実施しています。2018年に実施したアンケート調査(回答数:1,440件)でも、個別のサービスについてはご利用いただいているがNBDCのことをご存じでない、という方がまだまだいらっしゃることが分かりました。
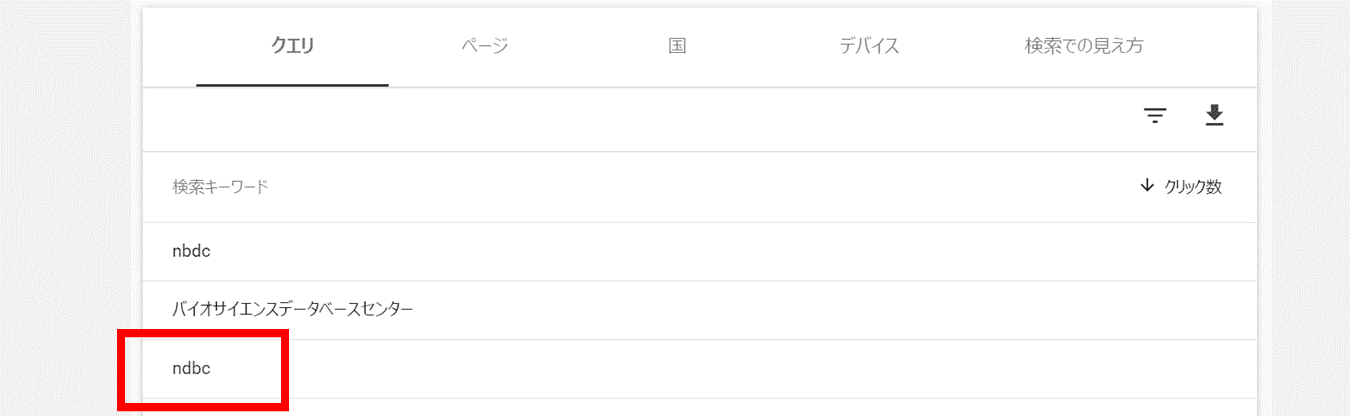
また、Google経由でNBDCサイトへアクセスされる方々の検索キーワード第3位は、なんと「ndbc」なのです。

皆様! われわれはN"DB"Cではありません! N"BD"Cです!
Nationalの、「Bioscience を中心とした」Databaseに関するCenterなのです。
どうか、よろしくお願いいたします!
上記のような状況を踏まえ、サイト改修タスクフォースとしては、NBDCサイトをコーポレイトサイト機能の拡充を中心に据えてリニューアルするとの結論にいたしました。
こうした方向性についてNBDC内部で了承を得るに当たっては、外部のWebデザイナーに主要ページのモックアップを制作いただきました。大規模な変更になることから、言葉だけでは説明が不足し、関係者間でイメージのばらつきが生じるのではと考えたためです。
モックアップのおかげもあって、改修の方向性については特段の異論なく了承が得られ、次の検討に進めることができました。
現有コンテンツの俯瞰と整理
先述の通り、NBDCの活動内容とNBDCサイトの掲載コンテンツは多岐に渡ります。リニューアルにあたっては、コンテンツを整理し、特に以下のようなことを実現したいと考えていました。
- 互いに関連するコンテンツの集約
- コンテンツ間の導線の確保
- アクセス数の多いコンテンツ(NGSハンズオン講習会など)へのトップページからの導線の確保
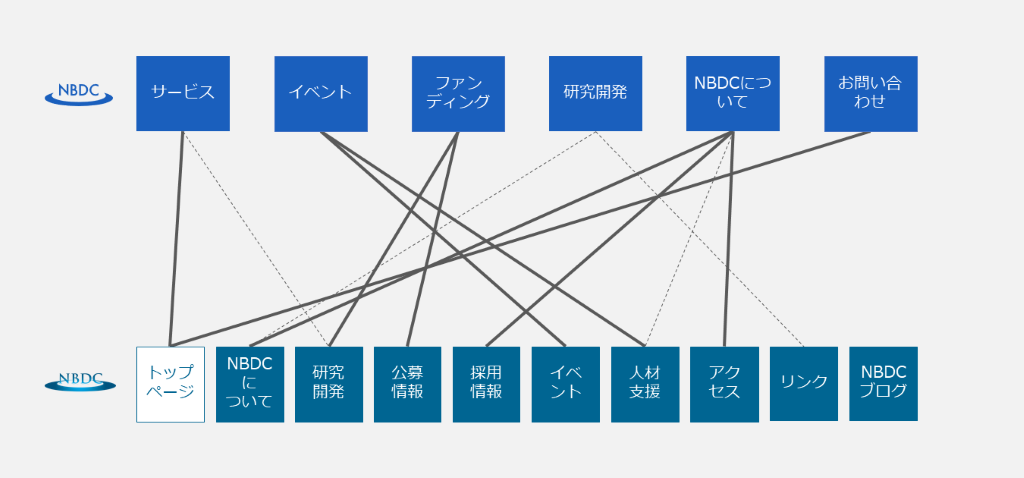
そこで、まずは旧サイトの掲載コンテンツを俯瞰して分類し、アクセスログから人気のコンテンツとそれらの流入経路を調べることとしました。
旧サイトの掲載コンテンツの俯瞰・分類には、Website Explorerを用いました。本ツールを用いると、現在公開しているページを全てリストアップし、エクセルなどへエクスポートできます。
また、アクセスログを分析するため、Googleアナリティクスを導入しました(2017年9月計測開始)。NBDCでは、全体的なアクセス動向を知るために以前からアクセスログ集計にAWStatsを用いています。しかし、AWStatsは、閲覧者のサイト内の行動分析が苦手であることから、これを補完する目的で利用しました。
こうして得た情報を踏まえ、新サイトのディレクトリ構成案を練っていきました。この作業は、素案を作って分類を試み、不具合を見つけてはブラッシュアップし、ときには検討中の案をいったん捨てて最初から案出し......の繰り返しでした。
手が止まったときには、他機関のWebサイトを巡って実例を調査したり、ディスプレイを離れてアイデアを紙に書き出したりしました。
Webサイト巡りは、特定のテーマに沿ってWebサイトの情報を収集したサイト集を起点とすると効率的でした(「サイト集」でWeb検索すれば、多数ヒットします)。気になったものは片っ端からアクセスし、気になったWebサイト(良い点にしろ悪い点にしろ)は、ノートアプリ(例:OneNoteなど)へスクラップしました。
なお、多少面倒でもURLだけでなくキャプチャ画像とコメントを記録しておいたことが、後々、Web制作業者と意識合わせをする際に役に立ちました。時間が経つとデザインが変わったり、当時自分がどこに着目していたのか分からなくなったりしますし、具体例を示して「こういう感じがよい」「こういう感じはダメ」と伝えることができるためです。
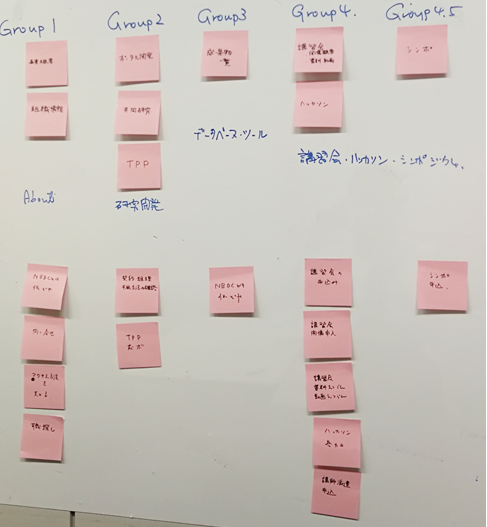
また、付箋に書き出して並び替えすることも効果的でした。ディスプレイから紙に媒体を移すだけで、それまで悶々と悩んでいたことがすっと決まることがあるのですから、なんとも不思議なことです。

グローバルメニュー項目の集約と再編成(9件から6件へ)
上記のように作成したディレクトリ構成案を、検討メンバーにみてもらったり、制作会社に見ていただいたりすることで、旧サイトでは9つあったグローバルメニューの項目を、6つに整理し直しました。

メニューの配置順も入れ替えました。
一般に、閲覧者の目線は左上を起点として右下に流れるとされています。このため、左上に置いたコンテンツに一番注目が集まり、アクセスされます。従って、左上には一番見てもらいたいコンテンツを配置するのが定石とされています。
旧サイトでは、一番左には組織・事業を紹介する「NBDCについて」を置いていました。コーポレイトサイトでもこうした並び順になっていることが少なくありません。しかし、組織・事業の概要をご覧いただくよりも、活動内容の具体的な例として「サービス」や「イベント」などをご覧いただいた方がよいだろうと考え、これらを一番左に配置しました。実際に個々のデータベースやツールを試したり、講習会に申し込んだりといったことにつながることを期待しています。
メガメニューの採用
人間が一目で判別できる情報量には限りがあります。メニューの項目数は7件以内に収めることが望ましい、と一般的に言われているそうです。このため、グローバルメニューの項目数を減らすこと自体には迷いはありませんでしたし、可能ならばもっと減らしたかったほどです。
しかし、グローバルメニューの項目数を減らすと別の問題が生じます。
項目ラベルの抽象化です。
項目をまとめるとどうしても大きく括った表現になってしまいます。このため、掲載内容をつかみづらくなる恐れがあります。その結果、クリックする気を失わせてしまわないでしょうか。
例えば、「イベント」というラベルから、NBDCが一般参加可の無料の講習会を開催していること、講義資料や動画を掲載していて独学に利用いただけることが分かるでしょうか?
また、「ファンディング」と「研究開発」は互いに排他的ではありません。両者の掲載内容の違いをすぐ理解して、目的にあった移動先を判断できるでしょうか?
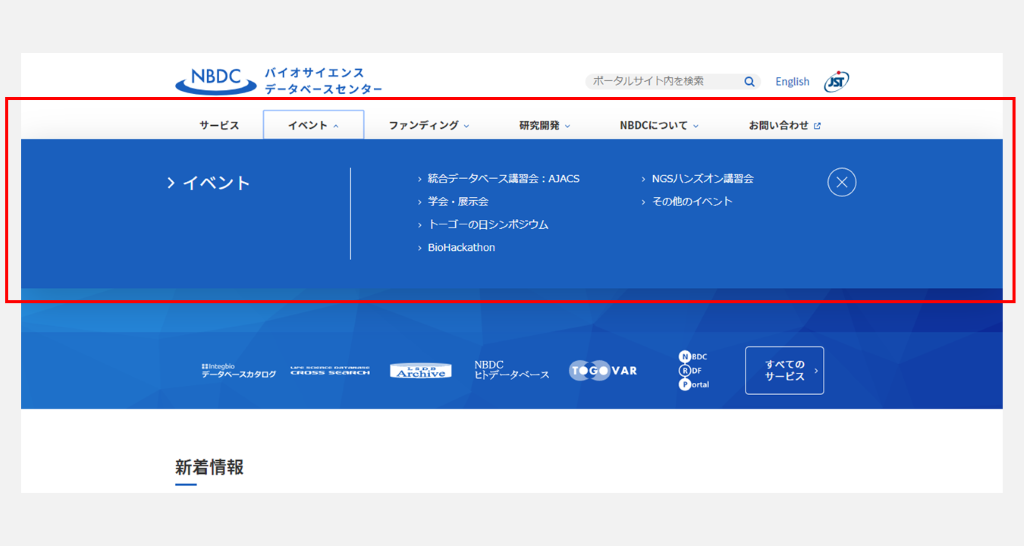
こうした問題を少しでも解消するため、新サイトではメガメニューを採用することとしました。

例えば、グローバルメニュー「イベント」をクリックすると、「イベント」配下にあるコンテンツのページタイトルが一覧表示されます。これがメガメニューです。
ページ遷移せずとも配下にあるコンテンツを確認し、直接移動できます。
コンテンツの集約と精選
全体的なサイト構造の再構成に合わせて、各ページのコンテンツについても見直しを行いました。
例えば、互いに関連する情報はできる限りひとつのページに集約しました。その結果ページが縦に長くなったページもあります。しかし、一般的にはクリックによるページ遷移よりも縦スクロール移動の方が抵抗感なく読み進めていただけると言われており、問題ないものと考えています。
ページを一つに集約できない場合には、関連するページ間での導線を設計するようにしました。また、各ページの掲載情報は、おのおののページの目的に照らして削減あるいは補筆しました。
具体的には、以下のような整理を行いました。
1. サービス
それまでトップページおよび旧「研究開発」ページの「研究開発成果データベースリンク」などに掲載していた情報を集約したものです。
旧サイトには各サービスの紹介文章を掲載していましたが、新サイトの「サービス」では省くこととしました。コーポレイトサイトとしては事業の活動内容が俯瞰できればよいと割り切ったためです。サービスごとの詳細ページを設けることはせず、詳細はIntegbioデータベースカタログをご覧いただくこととしました。
旧サイトの「研究開発成果データベースリンク」の場合、Google等のWeb検索サービスで、あるデータベースの名称を検索したときに検索結果画面の高い位置に表示されることがありました。このため、Integbioデータベースカタログや統合TVとの間で、アクセス数のカニバリゼーション(共食い)を起こす可能性がありました。
紹介文章を省いたことでこのカニバリゼーション問題も低減するだろうと期待しました。
実際、旧サイト「研究開発成果データベースリンク」と新サイト「サービス」で比較すると、Google検索結果への表示回数、クリック数自体は8割以上減少しました(ただ、平均掲載順位は24.4位から11.4位に上昇しました)。
2. イベント
NBDCが開催する講習会やシンポジウム、イベント出展、ハッカソンの情報を掲載しています。主として旧「NBDC広報サイト」の掲載内容のうちイベント関連情報を集約したものです。旧「人材育成」ページに掲載していたNGSハンズオン講習会の情報も含みます。
「イベント」ページトップには、各コンテンツへのリンクの他に、イベント関連の新着情報の最新一覧を掲載することとし、イベント関連の最新情報や過去のお知らせを簡単に確認できるようにしました。
(このようなカテゴリ別の新着情報一覧は、「ファンディング」ページ、「研究開発」ページにも掲載することとしました。)

なお、新着情報をカテゴリ別に表示できるのは、今回のリニューアルにあわせ、過去700件超の新着情報記事に、1件ずつカテゴリ情報を付与したからです。旧サイトにはカテゴリ自体がなかったので、新着情報を俯瞰してカテゴリ体系を作るところから地道に調整を積み重ねました。
3. ファンディング
「統合化推進プログラム」などのファンディング・プログラムについて、研究総括や研究アドバイザーの情報、研究開発課題の公募情報、採択課題情報などを掲載しています。旧サイトの「研究開発」ページと「公募情報」ページの情報を集約したものです。
これまでに採択した、47件の研究開発課題については、1件ごとにページを分けることとしました(採択課題-NBDC)。旧サイトでは、進行中のもので1ページ、終了したもので1ページずつ、計2ページに全情報をつめこんでいました。
課題ごとの一意なURLができたので、折々参照しやすくなりましたし、課題別の情報を様々掲載しやすくなりました。現時点で追加した情報は主たる研究開発対象データベース程度ですが、今後、さらに課題別の情報を集約していきたいと考えています。
4. 研究開発
NBDCが直接あるいは関連機関と共同で行っている研究開発について紹介しています。本ページの主な内容は新規に書き起こしたものです(旧「研究開発」ページの掲載内容は、新「ファンディング」ページへまとめました)。
「研究開発」の中でも「研究開発の成果(サービス)」ページは、リニューアルに当たってぜひ作成したいと思っていたコンテンツでした。
本ページは、NBDCの研究員が日夜取り組んでいる研究開発内容を紹介し、合わせてサービスごとに外部発表資料やチュートリアル動画を集約したものです。
5. NBDCについて
NBDCの組織や成り立ち、活動内容の概要を紹介するページです。
旧「NBDCについて」ページを主として、旧「採用情報」ページ、旧「アクセス」ページなども集約しました。
旧「NBDCについて」ページにはindexページがなく、代わりに「センター長挨拶」ページが表示されていました。そこでindexページを新規に設け、組織概要と目次を掲載しました。
indexページに掲載しているタグライン(「データベース統合を通じて新たな知識へ」)や「NBDCの活動」の3項目(「データの共有」、「データベースの統合」、「データの利活用」)については、今回のリニューアルにあわせて新規に作成しました。
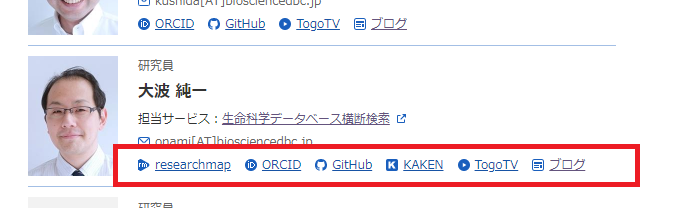
細かい事ですが、「組織・スタッフ」ページでは、研究員の活動内容を集約して紹介するため、様々な情報サービス(researchmapなどの個人ページ、NBDCブログの執筆記事一覧など)へのリンクを掲載することとしました。

顔写真も、リニューアルに合わせて新しく撮り直しています。
ちなみに、写真の撮影場所はNBDCがオフィスを構える建物内で最も明るい搬入用エレベーターホール、カメラマンは筆者です。同僚お手製の"レフ板"(段ボールにコピー紙を貼ったもの)で光源を補強しました。カメラマンの腕は連写と画像編集ソフトによるレタッチでカバーしました。
6. お問い合わせ
JST共通のアンケート・フォーム・システムを利用した、NBDC宛ご意見・お問い合わせフォームです。
旧サイトでは、トップページ右カラムに、バナーでリンクを掲載していたので、他のコンテンツに埋没していました。
新サイトでは、「お問い合わせ」をグローバルメニューの一項目とし、どのページに来訪しても、すぐにフォームへアクセスいただけるようにしました。合わせて、全ページ共通のフッタにもリンクを設置しました。
NBDCでは、研究データやデータベースに関するお問い合わせやご意見、ご相談をお待ちしております。「組織・スタッフ」ページで紹介している職員・研究員が回答いたしますので、どんな小さな事でもぜひお寄せください。
トップページの情報量の精査
旧サイトのトップページのメインエリアには、下のような情報を掲載していました。
- NBDCの概要文(82字)
- リンク集(約50件)
- バナー(7種)
- パンフレットPDF
- リンク新着情報(4件)
1920×1080 の画面の場合、これら全てがファーストビュー(Webサイトを表示したときにスクロールせずに最初に表示される範囲)に含まれていました。
しかし、これでは情報量が多すぎると考えました。
1画面内に表示される情報の量・種類については、人によって好みが分かれます。
しかし、一般には情報量が多いと、どこにどんな情報があるのかについて習熟するコストが生じます。
コーポレイトサイトとしては初見でストレスなく回遊できるようにすべきと考え、掲載情報を絞ることとしました。
新サイトのトップページの掲載情報は、以下の通りです。
- ヒーローイメージ(幅いっぱいの画像。タグライン(18字)、NBDCのサービスのロゴ含む)
- 新着情報(最新10件)
- クイック・アクセス(4項目)
新旧サイトを比較すると、ファーストビュー中の文字数は3分の2(約900字→新サイト:約600字。1920×1080 の画面の場合)になりました。
新着情報については、スクロールを促すため、ディスプレイの小さいデバイスであっても、ファーストビュー中に最低限「新着情報」の見出しが入るように調整しました。

旧サイトのメインエリアのサブカラムにあった情報の多くは、グローバルメニュー内のサブカラムもしくはヘッダ・フッタに移動しました。
例えば、パンフレットPDFは、展示会等で配布するためにWebサイトと同様の内容をまとめたものなのでトップページからの導線は不要と考え、「NBDCについて」の「広報活動」ページに移しました。また、「お問い合わせ」については、先述の通りグローバルメニューの1項目とし、全ページ共通的に表示することとしました。
この結果、トップページを1カラムレイアウトにすることができました。
1カラムレイアウトの場合、閲覧者にとっては、1画面中の情報量が減ることで認知負荷が下がり、一つのコンテンツに集中できます。開発者としてもページの設計やメンテナンスコストを低減できます。
トップページの構成を考えるうえでは、他機関のWebサイトを大いに参考にしました。
いくつかのサイトについては、掲載情報とレイアウトの分析も行いました。
研究機関や電機メーカー、通信会社などのWebサイトのトップページ画面をキャプチャしてPowerPointのスライドに貼り付け、要素ごとに「ここはヒーローイメージ」「ここは利用者カテゴリ別ナビゲーション」などとラベルを付けて分類し、どのような要素がどこに掲載されているかを自分なりに解釈し、NBDCサイトとして参考になる点がないかを検討しました。

直帰率が9.2ポイント減少、サイト内移動が21.4ポイント上昇
上記の通りに設計した結果、旧サイトのトップページでは直帰率が52.8%であったところ、新サイトでは43.6%に低減しました(下表)。
また、外部サイトへ移動した割合が9.2ポイント減り、サイト内の移動を行った割合が21.4ポイント増えました。
こうしたデータは、意図した通りに「戸惑って直帰される方が減り、NBDCサイト内を回遊いただけるようになった」ということを示唆しているかもしれません。
もちろん、実際のところは、ユーザビリティテストやアンケートなどで調査しなければ確かめられせん。
本記事をご覧の皆様も、もしリニューアルに関してお感じのことがございましたらフォームへご意見をお寄せいただけると大変幸いです。
| 行動 | 旧サイト | 新サイト |
|---|---|---|
| 直帰 | 986件(52.8%) | 897件(43.6%) |
| 外部サイトへの移動 | 199件(10.7%) | 23件(1.1%) |
| サイト内の移動 | 632件(33.9%) | 1138件(55.3%) |
| その他 | 50件(2.7%) | 0件(0%) |
| 合計 | 1867件(100%) | 2058件(100%) |
長くなったので、いったんここで筆を置きます。
「web専門知識ゼロからコーポレートサイトをリニューアルしました(後編)- 採用したweb技術と導入意図」では、look & feelの見直しや多様な環境からのファインダビリティ・アクセシビリティの確保(JIS X 8341-3対応、構造化データ、OGPなど)についてご紹介します。
更新情報
2021年1月21日:タイトルを修正。
2021年1月21日:「web専門知識ゼロからコーポレートサイトをリニューアルしました(後編)- 採用したweb技術と導入意図」へのリンクを追加。
著者紹介
眞後 俊幸(しんご としゆき)
NBDC企画運営室・主査。2009年JST入職、2015年より現職。先日、日傘デビューしました。息子が砂場遊びする時の良き日陰を提供できるよう精進します。
 Licensed under a Creative Commons 表示4.0国際 license
Licensed under a Creative Commons 表示4.0国際 license
©2019 眞後 俊幸(国立研究開発法人科学技術振興機構バイオサイエンスデータベースセンター)